Rätt format, storlek och beskärning för bilder till hemsidor
1. Användningsområdet styr val av bild
2. Optimera bilden för visning på webben

I den här bildguiden går vi igenom de format av bilder som finns och deras användningsområden samt visar hur du själv kan skapa effektfulla bilder som passar överallt på dina webbplatser.
1. Användningsområdet styr val av bild
2. Optimera bilden för visning på webben
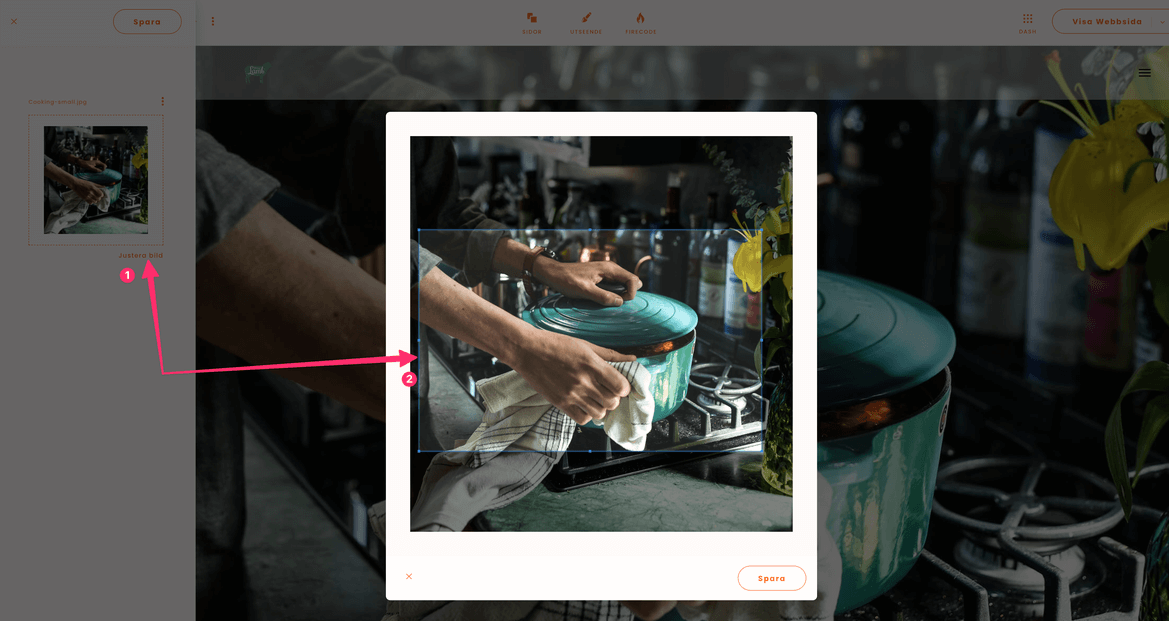
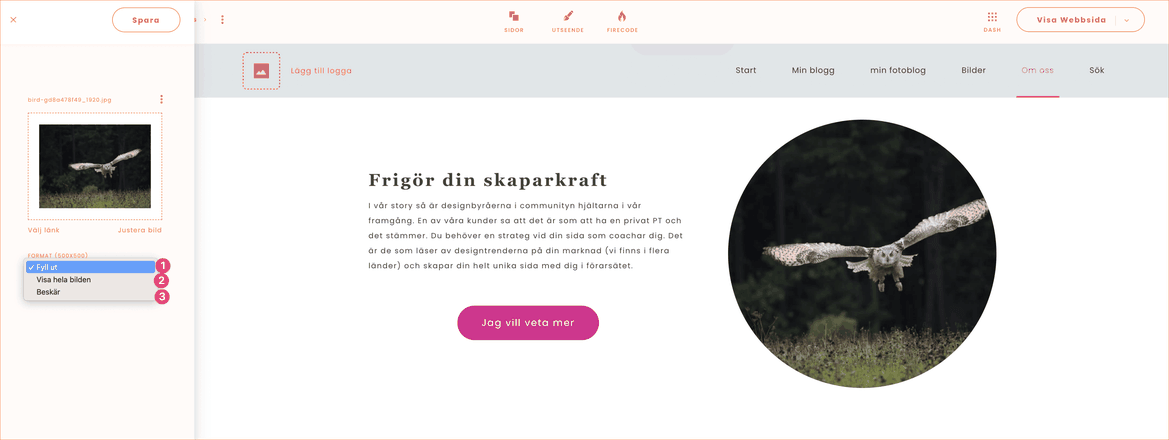
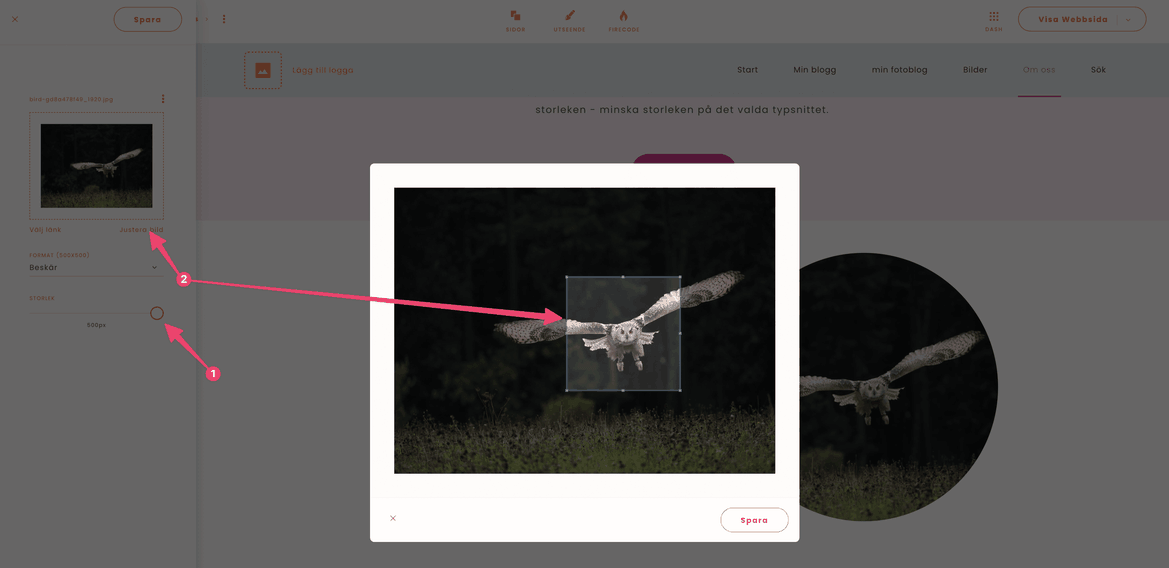
I Snowfire har vi gjort det enkelt för dig. Bildsystemet letar efter det mest intressanta i bilden och strävar efter den bästa klippningen. Sedan kan du själv bara gå in och finjustera det sista genom att även flytta beskärningen på det sätt som du helst vill ha det. Det är ett intelligent system men när du jobbar med foton är det även några saker som du själv behöver tänka på ibland redan innan ditt foto tas.
Har du bilder på din hemsida där resultatet inte blir vad du tänkte dig? Oftast beror det oftast på en av dessa två saker:
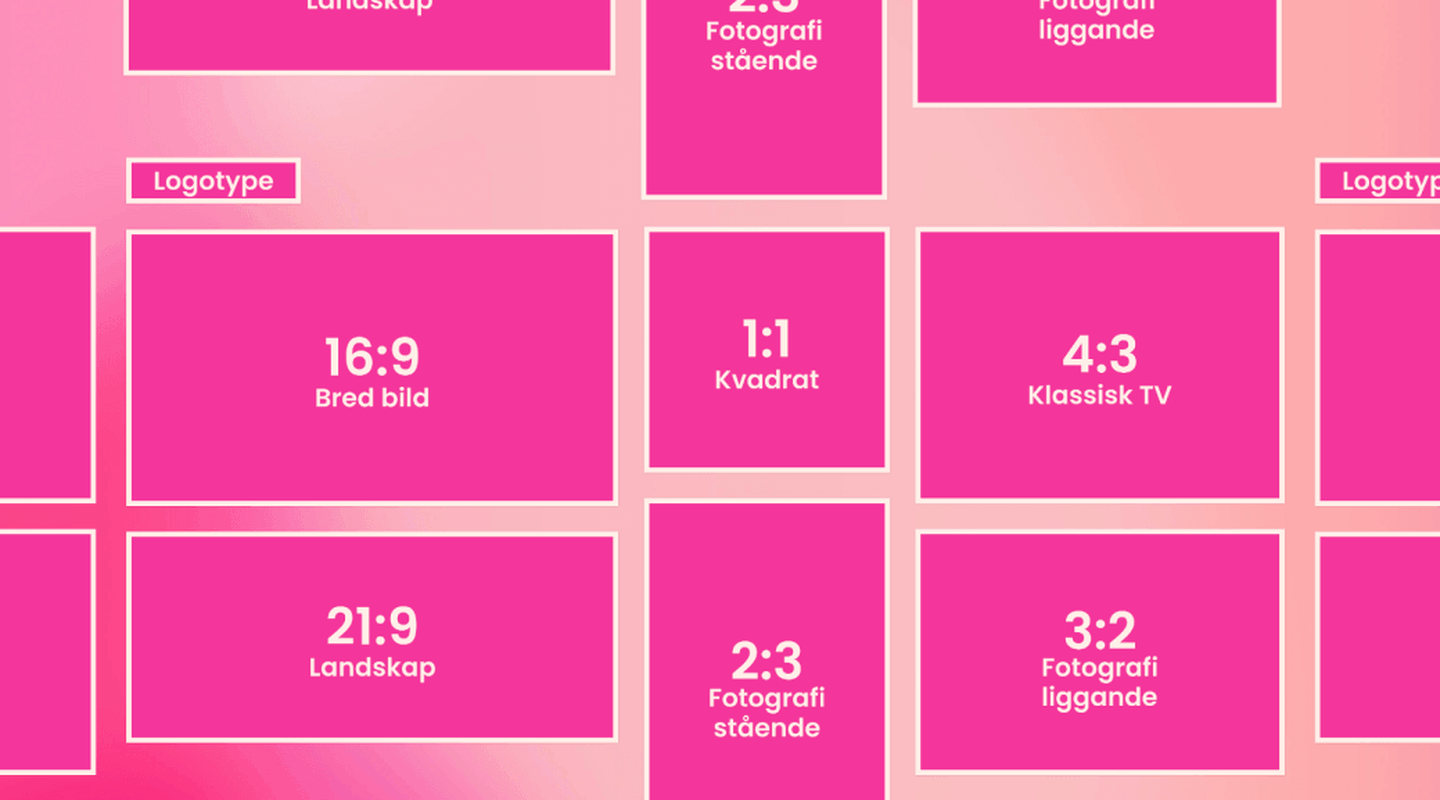
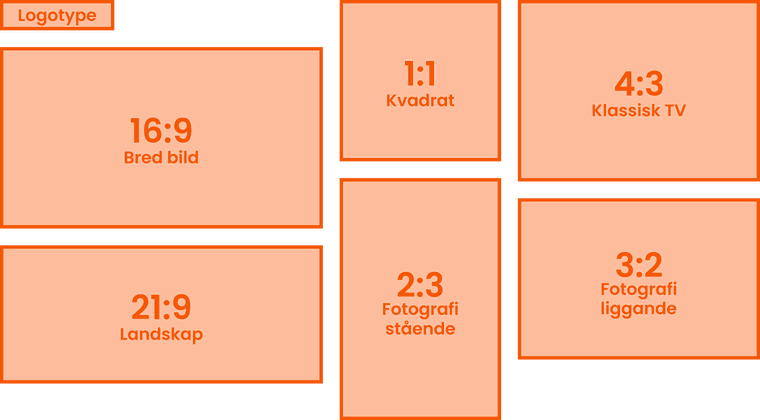
Alla blocken är designade och optimerade så att bilderna optimeras. Här kommer en guide på vilka dimensioner, ratio, och pixlar din bild behöver ha för att passa bäst i de olika bildhållarna i blocken.

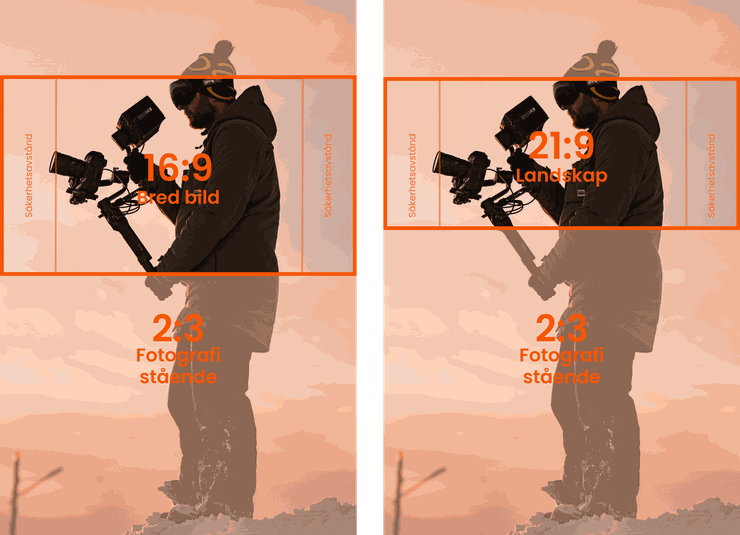
Ska din bild ligga som bakgrund, visa en produkt eller en grupp med människor, eller visa ett grafiskt märke. Användningsområdet påverkar vilken bild i både format och kvalitet som bäst passar för respektive område.

Pixlar: 1920 x 1080
Ratio: 16:9, 21:9
DPI: 72
Vikt: Max 1 MB

Pixlar: >800
Ratio: 1:1, 4:3, 3:2, 16:9
DPI: 72
Vikt: Max 300 KB
Pixlar: 680 x 680, 680 x 180
Ratio: 1:1, 21:9
DPI: 72
Vikt: Max 300 KB
Normalt är bilderna på din webbsida i genomsnitt 19-21 % av webbsidans totala vikt så att lägga upp optimerade bilder gör att sidan laddar snabbare. Läs mer om vikt och optimering och spara om dina bilder till rätt format här:
3 snabba SEO-tips och 4 gratisprogram för att komprimera bilder
Pixlar (px) är en bilds dimension, dvs antalet pixlar över längden och bredden på en digital bild (T.ex 1920 x 1040px).
DPI (dots per inch) hänvisar mer till upplösningen på en bild när den skrivs ut. En 300 DPI-bild är ett högkvalitativt foto för utskrift. På webben är allt 72 DPI.
PPI (pixels per inch) är antalet och tätheten av pixlar en skärm kan visa. PPI står för pixlar per kvadrattum och är ljusfyrkanter som passar in i en tum på en bildskärm.
Herobilder är det första någon ser som besöker din hemsida. De ligger ofta utfallande och tar upp hela skärmen från kant till kant som en bakgrund. Bilden kombineras ofta med en text som ligger ovanpå och ibland även CTA-knappar (Call-to-action).
Olika datorer, skärmar, paddor och mobiler kommer i en uppsjö av storlekar. Här har bakgrundsbilder det tuffaste jobbet på hemsidan. I Snowfire jobbar vi responsivt dvs bilden minskas ned och anpassas för den yta den ska visas på.
Utfallande bilder ska här både klara av att visas på stora ytor och skärmar men även visas i liten storlek i mobilen. Ration på dessa skärmar är olika och det behöver systemet ta hänsyn till här. Utfallande bilder beskärs från sidorna för att anpassas efter skärmarnas olika bredder.
En produktbild eller en personbild som är fotad på nära håll funkar ej att lägga upp i ett block optimerat för bakgrunds-/herobilder. Eftersom blocket är skapat för en utfallande bild. dvs visar hela bildens bredd, fungerar inte dimensionerna.



Tips.
Vi läser en bild före en text. Rätt bild bredvid ett textstycke gör att vi förstår innehållet lättare. Dessa bilder är enkla att finjustera så att just det som är viktigt i själva bilden syns. Det kan vara en produktbild, en personbild, en illustration, ja här passar det mesta.



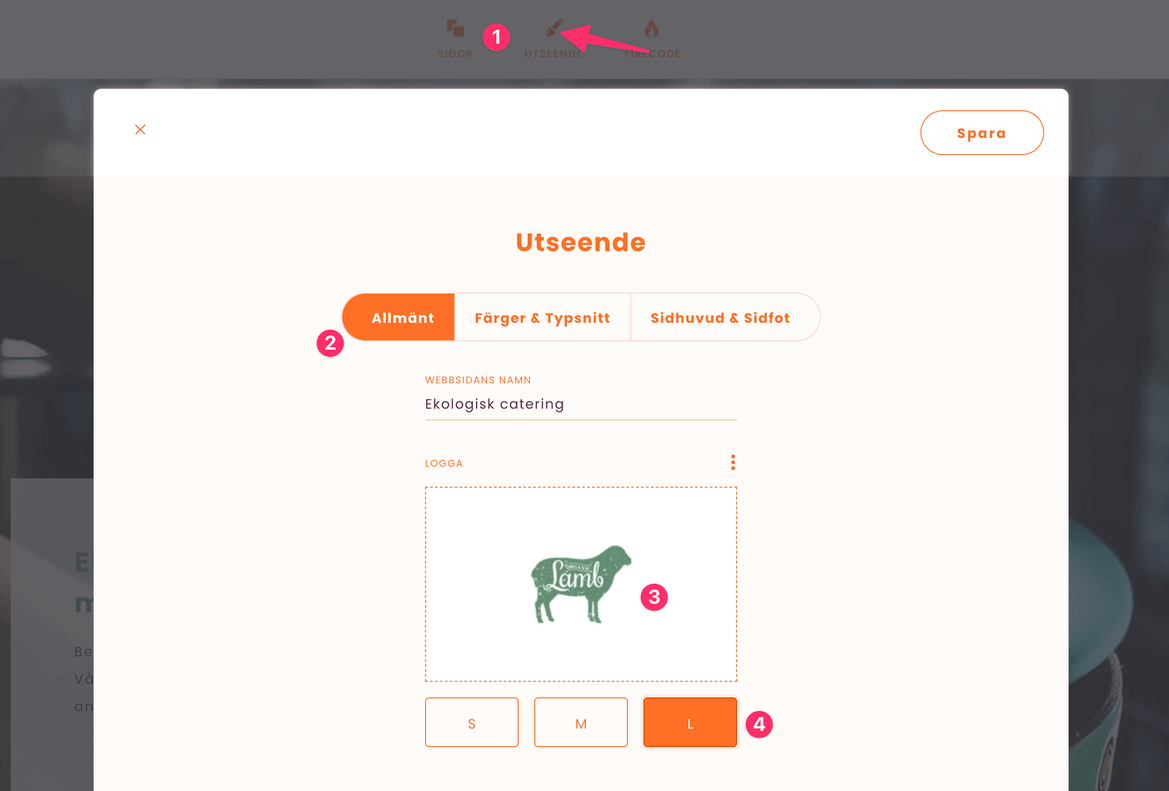
Din logotype visar och stärker medvetandet om ditt företag. Det är oftast en bokstavskombination och/eller färgfigur. Logotyper görs i vektorformat så att det är skalbara men sparas sedan till ett format som fungerar på webben. Läs mer om bästa filformat för webben här.
Besökare på din hemsida kommer att omedvetet leta efter din logotype i vänsterhörn på din hemsida. Faviconer är små instanser av logotypen som bl a visas i webbläsarfönstrets flik.

Vi får bättre och bättre skärmar och med retinaskärmar är det även vanligt att bilder blir bäst om du lägger dem 2x (dubbel storlek för den bildhållare där du vill visa dem). Bilder som fanns på din gamla hemsida kan behöva bytas ut. Det går ofta inte att flytta över dem. Lägger du upp en bild som är för liten i pixelstorlek för att matcha bildhållaren i blocket, kan det lätt bli pixliga resultat.

