
Hitta snygga typsnitt till din hemsida
Nu när alla enkelt kan byta mellan olika typsnitt på sin hemsida och direkt se resultatet så har det blivit ännu roligare att testa och jämföra typsnitt.
Här på Snowfire älskar vi Poppins. Det är typsnittet vi använder på våra egna hemsidor och som standard på alla drag'n drop-block som kunder lägger in på sin hemsida innan de byter till sitt eget. Om du liksom oss gillar typsnitt så kika på de beprövade favoriterna eller varför inte prova något nytt?
Beprövade favoriter
Google Fonts är en spännande källa av information kring typsnitt och dess popularitet. Kikar vi på de mest använda typsnitten senaste året (Mars 2021 - Mars 2022) ligger Roboto i topp, följt av Open Sans, Lato och Montserrat. Vår älskade Poppins ligger på plats 14 och är ett av de typsnitt som växer i popularitet just nu. Den fullständiga listan över de mest populära typsnitten finns här: https://fonts.google.com/analytics
Nya typsnitt
Här är en samling av ett par typsnitt som Google lagt till nyligen, för dig som är på jakt efter något nytt:
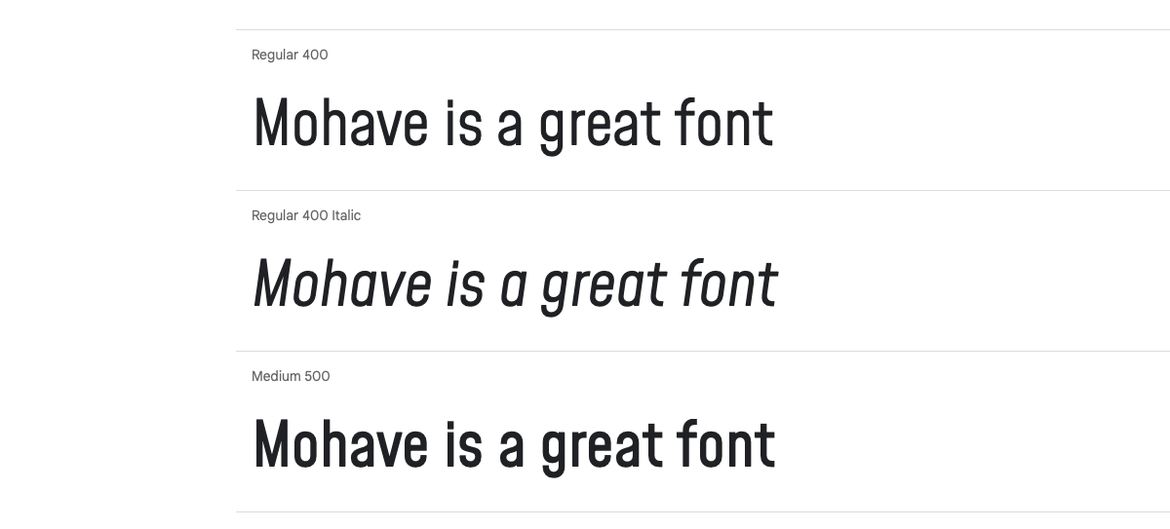
Mohave
Designad av Gumpita Rahayu som först gjordes för enbart versaler. Under 2020 utökade Mirko Velimirovic typsnittet till ett variabelt typsnitt. Mohave är skapat för att användas för stor text i rubriker och annonser.
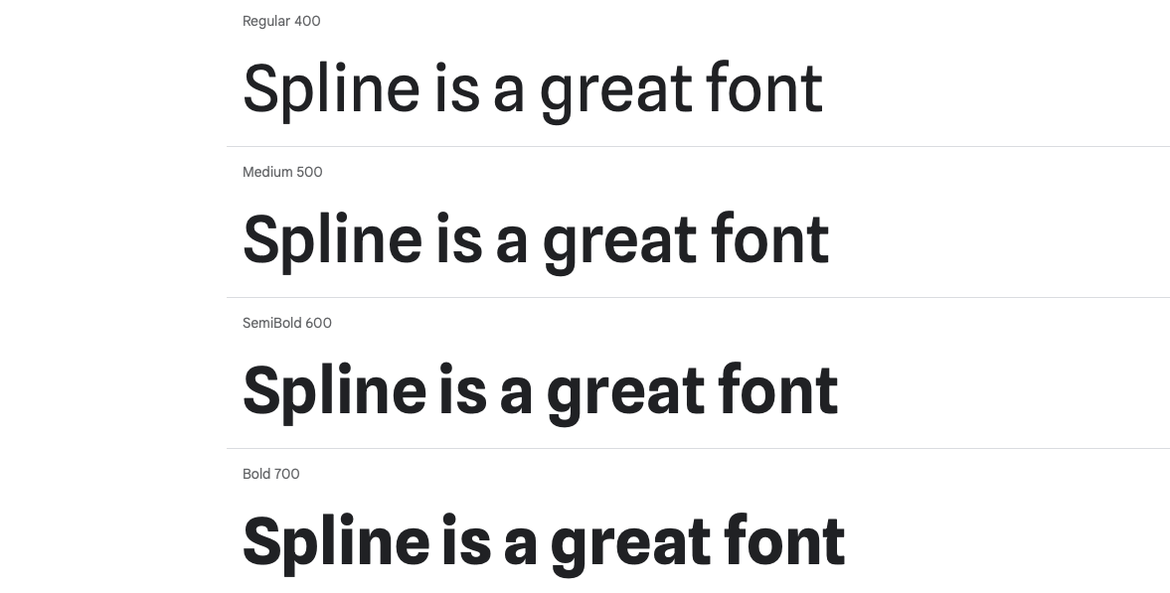
Spline
Designad av Eben Sorkin och Mirko Velimirovic i grotesque-stil. Typsnittet är tänkt att användas för UI-design och brödtext.
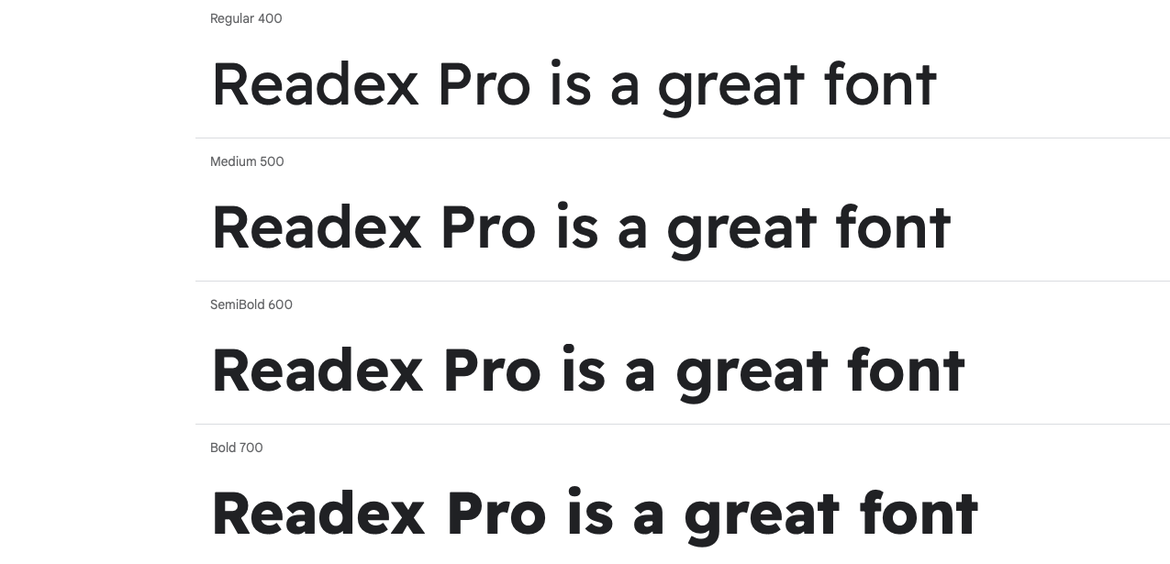
Readex Pro
Thomas Jockin och Nadine Chahine är skaparna av Lexend och detta Readex Pro är utvecklat från det samt baserat på arbetet som gjorts med Quicksand-projektet med Andrew Paglinawan. Enligt skaparna har studier visat att typsnittet ökar läsflytet. Några källor till de studierna har vi dock inte hittat.
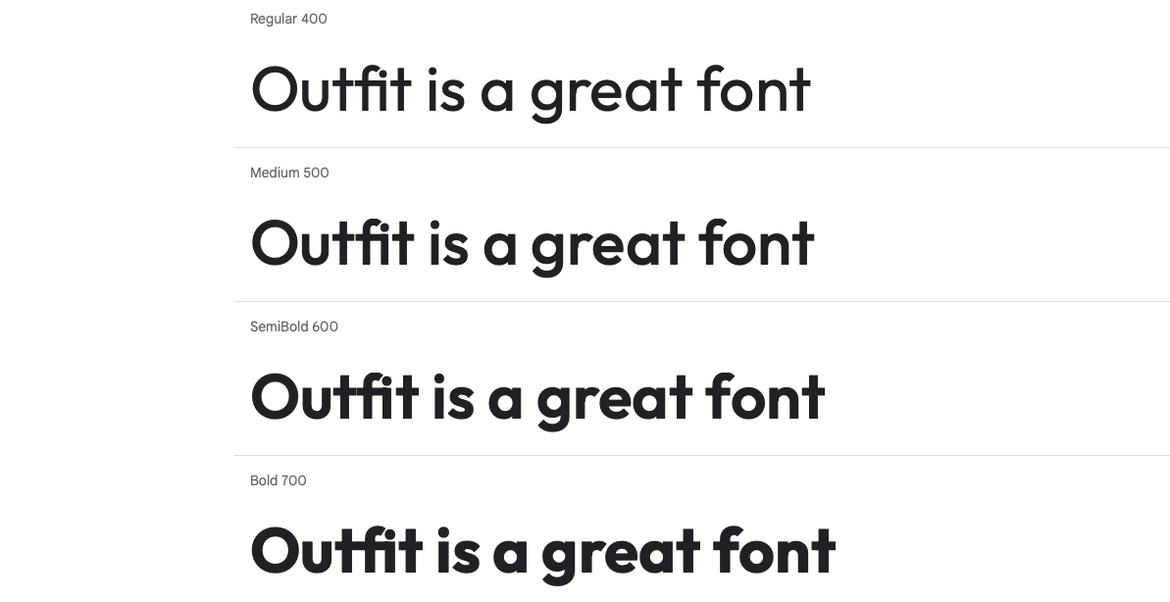
Outfit
Outfit är designat av Rodrigo Fuenzalida och är ett geometriskt typsnitt som inspireras av enkla former som cirklar, trianglar och rektanglar med inspiration från 1900-talets början. Geometriska typsnitt är vanliga att använda till loggor. Typsnittet togs fram till företaget Outfit.io's grafiska profil.
Snabbare laddning av hemsidan med färre vikter av typsnittet
För dig som designar och skapar skräddarsydda hemsidor exakt anpassade till din kund. När du provar ett nytt typsnitt så kontrollera att det finns i många olika vikter (light/medium/bold osv) så blir du friare att designa. Testa också hur typsnittet ser ut i en webbläsare i olika storlekar, och gärna både på PC/Mac och i mobilen.
Designprogram som Figma/Sketch/Photoshop visar inte alltid typsnitten exakt som de kommer se ut på en hemsida. Ibland har vi använt bold i Figma, men behövt byta till Medium på hemsidan för att få samma känsla som på skissen.
Även om typsnittet innehåller många olika vikter är det bra att sedan använda så få som möjligt på hemsidan. Ju fler olika vikter du använder, desto längre tid tar sidan att ladda för dina besökare. Det kan vara en balansgång, en tumregel att hålla sig till kan vara max 3 vikter per sida.
Kontrollera även att svenska specialtecken fungerar och ser bra ut på hemsidan.
Framtiden med variable fonts
Idag är typsnitt en faktor som påverkar laddningstiden och renderingen av en hemsida. Därför är det omöjligt att inkludera för många olika typsnitt och varianter. Vanliga typsnitt har olika filer för vanlig vikt, bold, light osv. Vilket gör att t.ex. en separat fil behöver laddas in bara för att använda kursiv fet stil. Variable fonts förändrar spelplanen och inkluderar alla stilar i en och samma fil.
En intressant jämförelse kan vara att kika på ett tryckt magasin och jämföra det med en hemsida. Magasinet innehåller ofta fler typsnitt och varianter än hemsidan eftersom det inte finns några begränsningar. Förhoppningsvis kan variable fonts öka möjligheten för designers att skapa ännu mer med typsnitt på webben.
På v-fonts.com går det att laborera och få en känsla för vad variable fonts kan innebära. Genom att kombinera olika s.k. "axis" finns det tusentals kombinationer i ett och samma typsnitt.
Tyvärr finns inte Poppins som variable font ännu, men för dig som spanar efter ett framtidssäkert typsnitt rekommenderar vi varmt att välja en variable fonts.
Hur skapas ett typsnitt?
På 1970-talet tog Steve Jobs de första stegen för att konvertera typsnittskonsten till den digitala eran. Idag finns det ett antal speciella program som används för att skapa typsnitt, så det är inget som designas i Figma eller Illustrator.
Rasmus Andersson, Spotifys första designer, skapade för ett par år sedan sitt första typsnitt. Han har twittrat och gett en inblick i vad som krävs för att skapa ett typsnitt.
Så här säger Rasmus om arbetet:
"A lot of the work that goes into typography is not about drawing, at least with a text-oriented typeface. Instead, it's about mechanics, spacing and metadata—the variety of metrics that exist in a typeface which influence how text appears.
So there's some percentage of drawing glyphs and then the rest is a lot of programming, kerning and making many small adjustments while constantly testing the font against various text samples."
För dig som vill veta mer om processen av att skapa ett typsnitt rekommenderar vi Figmas intervju med Rasmus om hans typsnitt Inter UI.